WordPress - nastavení Security Headers
Pluginy pro nasazení bezpečnostních hlaviček na WordPress.
Pokud máte webové stránky poháněné populárním redakčním systémem WordPress, máte několik možností, jak vložit Secuity Headers do webové komunikace. Techničtější uživatelé mohou upravovat přímo soubor .htaccess, případně nastavit hlavičky na serveru, většina uživatelů ale sáhne po nějakém pluginu, který nastavení výrazně jednodušuje.
Vyzkoušeli jsme pluginy
- HTTP headers to improve web site security
- plugin HTTP Headers for Wordpress
- plugin Really Simple SSL
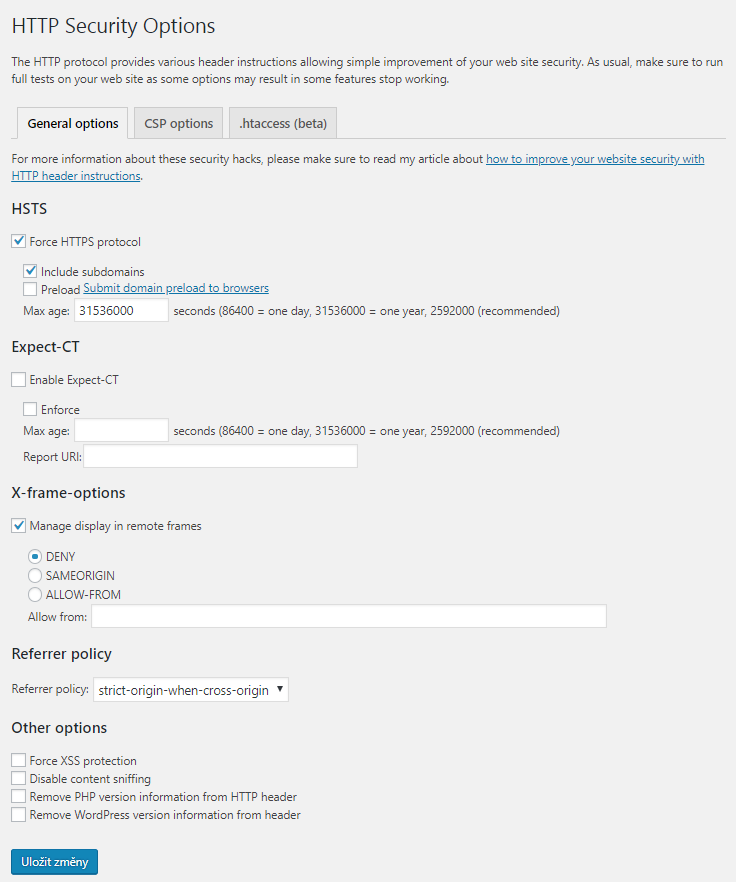
Plugin HTTP headers to improve web site security
Jednoduchý plugin, který dělá přesně co potřebujete.
Plugin nalezente na adrese wordpress.org/plugins/http-security. Umožňuje jednoduše nastavit několik bezpečnostních hlaviček, včetně všech doporučovaných 5 hlaviček co musíte mít na webu.
V záložce CSP options (Content-Security-Policy) si můžete také zvolit hlavičku upgrade-insecure-requests, která v moderních prohlížečich vynucuje načítání veškerých zdrojů přes HTTPS protokol a tím "vyřešit" načítání Mixed contentu.

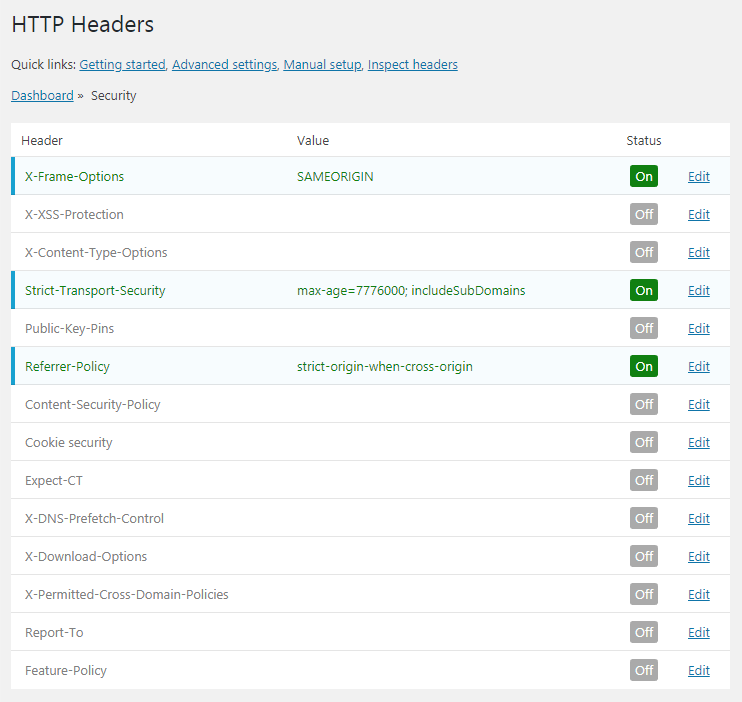
Plugin HTTP Headers for Wordpress
Plugin s detailním nastavením mnoha druhů hlaviček, nejenom pro nastavení security headers WP.
Plugin nalezente na adrese wordpress.org/plugins/http-headers. Plugin vyvíjí aktivně Dimitar Ivanov a pokud si chcete hrát s nastavením všemožných hlaviček, nabízí ideální příležitost.

Really Simple SSL plugin
Plugin pro zajištění HTTPS komunikace.
Plugin nalezente na adrese wordpress.org/plugins/really-simple-ssl. Tento populární plugin stačí nainstalovat, aktivovat a "zapnout" SSL/TLS komunikaci jedním klikem. Na více si nehraje a plní tak perfektně svoji funkci.
Plugin Really Simple SSL automaticky detekuje nastavení a nakonfiguruje webové stránky, aby komunikovaly přes HTTPS. K tomu je potřeba mít na serveru důvěryhodný SSL certifikát.