Jak zjistit posílané hlavičky ze serveru
Návod jak v internetovém prohlížeči diagnostikovat odesílané hlavičky ze serveru.
Zjistit HTTP hlavičky lze v prohlížečích pomocí Developer Console - záložka síť (Network), která se nejčastěji vyvolává klávesou F12 nebo pomocí volby "Prozkoumat" při kliku pravého tlačítka myši nad webovou stránkou. Pokud však chceme zjisti rychle informace o hlavičce, je nejvhodnější volbou instalace nějakého pluginu.
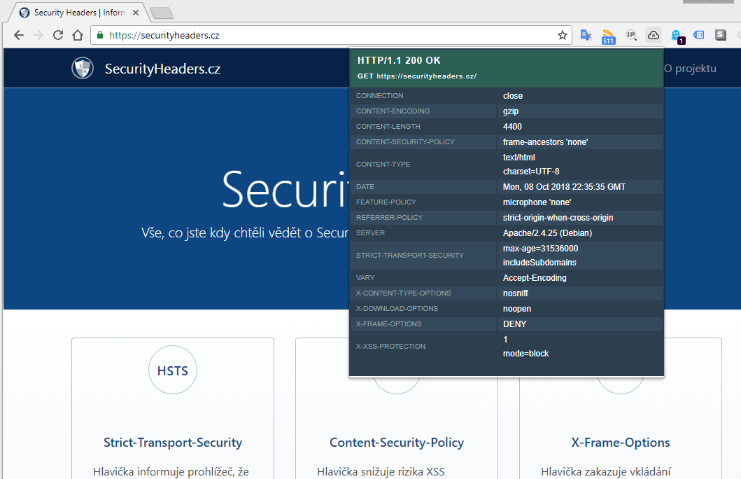
Chrome - plugin HTTP Headers
Po instalaci je zobrazena ikonka mráčku po jejímž kliknutí se zobrazí zasílaná hlavička. Adresa pluginu HTTP Headers.

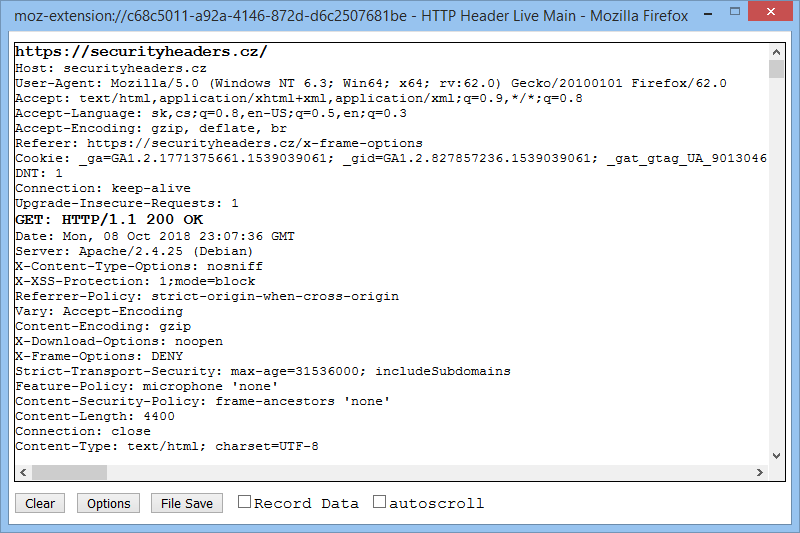
FireFox - plugin HTTP Header Live
Plugin zobrazuje hlavičku ve formátu textu, který je možné i ukládat. Funguje podobně jako Developer Console. Adresa pluginu HTTP Header Live.

Zobrazení chyb a hlášek
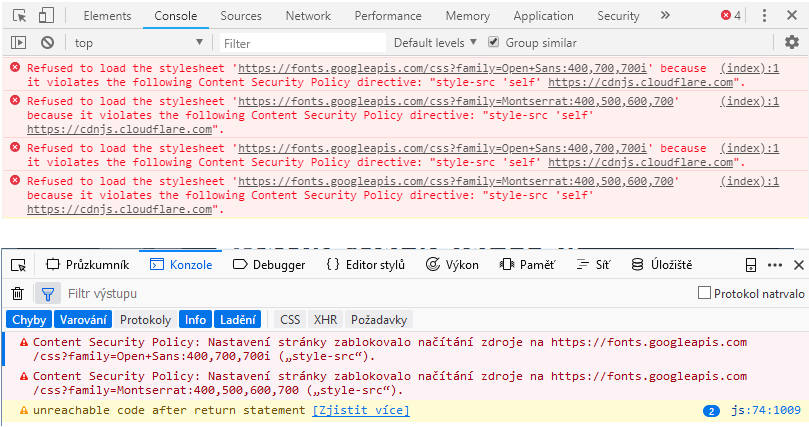
Internetové prohlížeče umožňují v Developer Consoli (F12) zobrazovat mnoho informací, které jsou důležité pro nasazení a ladění Security Headers. Například při použití hlavičky Content-Security-Policy-Report-Only si tak můžete zobrazit upozornění a chyby při nastavování Content Security Policy.
Určitou nevýhodou je to, že uvedené chyby a informace se týkají pouze vašeho počítače a konkrétního prohlížeče. Z toho důvodu mají některé Security Headers vlastní direktivu report-uri, která umožňuje reportovat na zvolenou adresu informace z uživatelských návštěv.
Developer Console Chrome + Firefox

V tomto případě stačilo na webu upravit CSP hlavičku na Header set Content-Security-Policy "style-src 'self' https://fonts.googleapis.com".